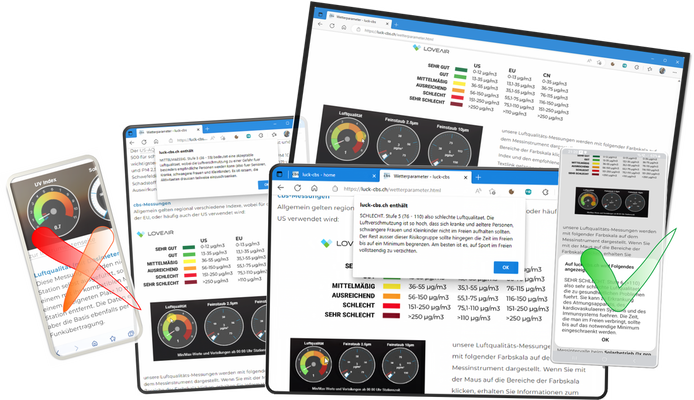
Bildschirme und Displays haben ganz verschiedene Formate, Grössen und Auflösungen. Sind die Inhalte nicht responsiv (d.h. sie passen sich nicht der Grösse und Auflösung an), führt das dazu, dass die Inhalte abgeschnitten werden und man nur mittels scrollen an alle Informationen gelangt. Dies ist insbesondere bei Bildern mit Hotspot-Links alles andere als benutzerfreundlich.
Mit etwas JAVA-Script und HTML lassen sich praktisch alle Inhalte responsiv oder dynamisch gestalten. Wir schauen uns in diesem Workshop folgendes an:
Gleich vorweg: bei gewöhnlichen Bildern, die Sie mit HTML oder per Bild-URL einfügen, genügt es in der Regel, neben dem Pfad, die folgenden Bildattribute zu verwenden.
- responsives Bild (mit oder ohne Link)
- responsiver iFrame
- responsives Bild mit Hotspot-Links
- Textlink, Schaltfläche, Bildlink -> neues Fenster bestimmter Grösse (skalierbar)
Gleich vorweg: bei gewöhnlichen Bildern, die Sie mit HTML oder per Bild-URL einfügen, genügt es in der Regel, neben dem Pfad, die folgenden Bildattribute zu verwenden.
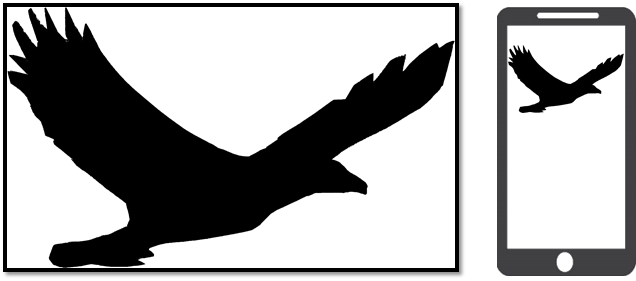
<img src="https://luck-cbs.ch/images/vogel_orig.png" alt="Vogel" style="width:auto;max-width:100%">
Das Bild wird somit an die Auflösung und Displaygrösse angepasst.
Sie können relativ einfach ein responsives Bild einfügen, indem Sie folgenden Grundcode verwenden. Dabei wird mit dem Befehl content="width=device-width, initial-scale=1" definiert, dass das Bild an das jeweilige Device angepasst werden soll. Zudem definieren Sie mit height= und width= die Originalgrösse des Bildes mit bester Auflösung. Max-width: 100% sagt, dass die maximal zur Verfügung stehende Displayfläche bis zur angegebenen Grösse height und width ausgenutzt wird. Ist das Display kleiner, wird auch das Bild verkleinert, ohne jedoch abgeschnitten zu werden. Dies zeigt sich besonders deutlich auf Ihrem Tablet oder Smartphone.
Sie können relativ einfach ein responsives Bild einfügen, indem Sie folgenden Grundcode verwenden. Dabei wird mit dem Befehl content="width=device-width, initial-scale=1" definiert, dass das Bild an das jeweilige Device angepasst werden soll. Zudem definieren Sie mit height= und width= die Originalgrösse des Bildes mit bester Auflösung. Max-width: 100% sagt, dass die maximal zur Verfügung stehende Displayfläche bis zur angegebenen Grösse height und width ausgenutzt wird. Ist das Display kleiner, wird auch das Bild verkleinert, ohne jedoch abgeschnitten zu werden. Dies zeigt sich besonders deutlich auf Ihrem Tablet oder Smartphone.
Im Beispiel verwende ich die Bilddatei Vogel.png mit der Auflösung 3555 x 1880px. Daraus ergibt sich dann folgendes Script:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.responsive {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/vogel_orig.png"
alt="Black-Bird" class="responsive" height="1880" width="3555">
</body>
</html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.responsive {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/vogel_orig.png"
alt="Black-Bird" class="responsive" height="1880" width="3555">
</body>
</html>
Im skalierbaren Fenster können Sie das Verhalten des Bildes gut ausprobieren.
Responsiver iFrame
Bei einem iFrame kann es besonders wichtig sein, dass der eingebettete Inhalt nicht abgeschnitten wird. Standardmässig wird einfach die Grösse des iFrames angegeben, und – es werden dann nötigenfalls Scroll-Leisten eingeblendet. Das kann zwar für Details nützlich sein, doch erschwert es den Überblick. Sie können den superFrame ausprobieren, indem Sie eine andere Seite Ihrer Homepage einbinden.
Hinweis: Leider funktioniert das nicht mit einer Excel-Tabelle aus onedrive.live.
Bei einem iFrame kann es besonders wichtig sein, dass der eingebettete Inhalt nicht abgeschnitten wird. Standardmässig wird einfach die Grösse des iFrames angegeben, und – es werden dann nötigenfalls Scroll-Leisten eingeblendet. Das kann zwar für Details nützlich sein, doch erschwert es den Überblick. Sie können den superFrame ausprobieren, indem Sie eine andere Seite Ihrer Homepage einbinden.
Hinweis: Leider funktioniert das nicht mit einer Excel-Tabelle aus onedrive.live.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>iFrame</title>
<meta name="author" content="Peter Luck">
</head>
<body> <iframe id="superFrameTA" src="https://luck-cbs.ch/tipps-archiv"
style="width: 100%; border: none;" scrolling="no" height="1200"></iframe>
<script type="text/javascript">
window.addEventListener('message', function(e) {
var iframe = document.getElementById('superFrameTA');
var eventName = e.data[0];
var height = e.data[1];
switch(eventName) {
case 'setIframeHeight':
iframe.height = height;
break;
}
}, false);
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>iFrame</title>
<meta name="author" content="Peter Luck">
</head>
<body> <iframe id="superFrameTA" src="https://luck-cbs.ch/tipps-archiv"
style="width: 100%; border: none;" scrolling="no" height="1200"></iframe>
<script type="text/javascript">
window.addEventListener('message', function(e) {
var iframe = document.getElementById('superFrameTA');
var eventName = e.data[0];
var height = e.data[1];
switch(eventName) {
case 'setIframeHeight':
iframe.height = height;
break;
}
}, false);
</script>
</body>
</html>
Responsives Bild mit Hotspot-Links
Spätestens dann, wenn ein Bild Hotspots enthält, kommen Sie um die Responsibiltät nicht mehr herum. Denn ohne, verschieben sich, selbst bei Skalierbarkeit des Bildes, die Koordinaten der Hotspots ins Unbrauchbare. Das können Sie an diesem Beispiel der Suchmaschinen-Map sehr gut nachvollziehen.
Nachtrag: damit sich die Hotspot-Links nicht nur in einem neuen Tab, sondern in einem neuen Fenster fester Grösse öffnen, habe ich den Code jetzt noch etwas optimiert.
Spätestens dann, wenn ein Bild Hotspots enthält, kommen Sie um die Responsibiltät nicht mehr herum. Denn ohne, verschieben sich, selbst bei Skalierbarkeit des Bildes, die Koordinaten der Hotspots ins Unbrauchbare. Das können Sie an diesem Beispiel der Suchmaschinen-Map sehr gut nachvollziehen.
Nachtrag: damit sich die Hotspot-Links nicht nur in einem neuen Tab, sondern in einem neuen Fenster fester Grösse öffnen, habe ich den Code jetzt noch etwas optimiert.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
<title>responsive Imagemapsm</title>
</head>
<body>
<figure id="imagemapsm">
<svg viewBox="0 0 1820 1180">
<defs>
<style> circle:hover { fill: yellow; opacity:0.5; } </style> </defs>
<image width="1820" height="1180" href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" alt="Suchmaschinen"> </image>
<a onclick="window.open(href='https://duckduckgo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="400" cy="250" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://www.lycos.de/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="680" cy="580" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://swisscows.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="1150" cy="380" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://www.google.de/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="380" cy="830" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://de.search.yahoo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="1100" cy="830" opacity="0" r="120"></circle> </a>
<a onclick="alert('oder kennen Sie eine Suchmaschine, die alle Vorteile der anderen in sich vereint? Das wäre wunderbar!')">
<circle cx="1540" cy="600" opacity="0" r="120"></circle> </a> </svg>
</figure>
</body>
</html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
<title>responsive Imagemapsm</title>
</head>
<body>
<figure id="imagemapsm">
<svg viewBox="0 0 1820 1180">
<defs>
<style> circle:hover { fill: yellow; opacity:0.5; } </style> </defs>
<image width="1820" height="1180" href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" alt="Suchmaschinen"> </image>
<a onclick="window.open(href='https://duckduckgo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="400" cy="250" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://www.lycos.de/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="680" cy="580" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://swisscows.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="1150" cy="380" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://www.google.de/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="380" cy="830" opacity="0" r="120"></circle> </a>
<a onclick="window.open(href='https://de.search.yahoo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false">
<circle cx="1100" cy="830" opacity="0" r="120"></circle> </a>
<a onclick="alert('oder kennen Sie eine Suchmaschine, die alle Vorteile der anderen in sich vereint? Das wäre wunderbar!')">
<circle cx="1540" cy="600" opacity="0" r="120"></circle> </a> </svg>
</figure>
</body>
</html>
Schaltfläche -> neues, skalierbares Fenster fester Anfangsgrösse
Wenn Sie jetzt in diesem Tipp auf die Schaltfläche 'ausprobieren' geklickt haben, dann haben Sie jeweils genau diese Prozedur ausgelöst. Besonders effektvoll ist dies auf grossen Displays, auf dem Mobile öffnet sich einfach ein neuer Tab. Gemacht wird's so:
Wenn Sie jetzt in diesem Tipp auf die Schaltfläche 'ausprobieren' geklickt haben, dann haben Sie jeweils genau diese Prozedur ausgelöst. Besonders effektvoll ist dies auf grossen Displays, auf dem Mobile öffnet sich einfach ein neuer Tab. Gemacht wird's so:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
</head>
<body> <a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','resizeable=yes'); return false">
<input class="button" value="ausprobieren" type="button"> </a>
</body>
</html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
</head>
<body> <a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','resizeable=yes'); return false">
<input class="button" value="ausprobieren" type="button"> </a>
</body>
</html>
Unter <a href="…" kommt dann einfach der entsprechende Inhalt rein.
Textlink, Schaltfläche, Bildlink -> neues Fenster fester Grösse
Soll der Besucher, die Besucherin beim Anklicken eines Links die momentane Seite nicht ganz aus den Augen verlieren, ist es sinnvoll, wenn sich die Seite in einem neuen Fenster öffnet. Standardmässig tut sich aber ein neuer Tab auf und die Ausgangsseite tritt ganz in den Hintergrund. Sie können das verhindern, indem sich der verlinkte Inhalt nicht im Vollbildmodus öffnet.
Hinweis: Neue Fenster (Popups) sind nicht überall beliebt und werden von manchen Browsern standardmässig blockiert oder lösen einen Hinweis aus. Das kommt daher, dass der Effekt zu oft für lästige Werbung, die sich unangeklickt öffnet, genutzt wird.
Item: Ich zeige das hier mit den drei am häufigsten verwendeten Linkformen.
Textlink
Den Textlink sieht man am häufigsten. Er ist meist eindeutig, gewohnt und leicht verständlich. Er ist mit HTML auch sehr einfach zu erstellen. Speziell an unserem Beispiel ist, dass sich das Linkziel in einem neuen, skalierbaren Fenster öffnet. Der Textlink öffnet in diesem Fall ein Bild.
Dazu schreiben wir folgendes HTML:
Soll der Besucher, die Besucherin beim Anklicken eines Links die momentane Seite nicht ganz aus den Augen verlieren, ist es sinnvoll, wenn sich die Seite in einem neuen Fenster öffnet. Standardmässig tut sich aber ein neuer Tab auf und die Ausgangsseite tritt ganz in den Hintergrund. Sie können das verhindern, indem sich der verlinkte Inhalt nicht im Vollbildmodus öffnet.
Hinweis: Neue Fenster (Popups) sind nicht überall beliebt und werden von manchen Browsern standardmässig blockiert oder lösen einen Hinweis aus. Das kommt daher, dass der Effekt zu oft für lästige Werbung, die sich unangeklickt öffnet, genutzt wird.
Item: Ich zeige das hier mit den drei am häufigsten verwendeten Linkformen.
Textlink
Den Textlink sieht man am häufigsten. Er ist meist eindeutig, gewohnt und leicht verständlich. Er ist mit HTML auch sehr einfach zu erstellen. Speziell an unserem Beispiel ist, dass sich das Linkziel in einem neuen, skalierbaren Fenster öffnet. Der Textlink öffnet in diesem Fall ein Bild.
Dazu schreiben wir folgendes HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
</head>
<body>
<h3>der Textlink</h3>
<a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','resizeable=yes'); return false">welche Suchmaschinen?</a>
</body>
</html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1252">
</head>
<body>
<h3>der Textlink</h3>
<a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','resizeable=yes'); return false">welche Suchmaschinen?</a>
</body>
</html>
Schaltfläche
Es kann noch ganz schick wirken, wenn wir statt des Textlinks eine Schaltfläche (Button) verwenden. Am HTML-Code ändert sich nicht viel!
Es kann noch ganz schick wirken, wenn wir statt des Textlinks eine Schaltfläche (Button) verwenden. Am HTML-Code ändert sich nicht viel!
<a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','resizeable=yes'); return false">
<input class="button" value="welche Suchmaschinen?" type="button"></a>
<input class="button" value="welche Suchmaschinen?" type="button"></a>
Bildlink
Zuguterletzt noch die Variante mit einem Bild. Besonders reizvoll ist, wenn beim Draufzeigen ein Hover-Effekt ausgeführt wird. Sie können das Mouseover aber auch weglassen.
Zuguterletzt noch die Variante mit einem Bild. Besonders reizvoll ist, wenn beim Draufzeigen ein Hover-Effekt ausgeführt wird. Sie können das Mouseover aber auch weglassen.
<a href="https://stationsweb.awekas.at/index.php?&id=25043" target="popup" onclick="window.open(this.href,'_blank','width=1400,height=790','resizeable=yes'); return false"><img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-o_orig.png" alt="Stationsweb" onmouseover="src='https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-mo_orig.png '" onmouseout="src='https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-o_orig.png'"></a>
Sie können hier oder auf der HTML-Seite alle drei Varianten ausprobieren.
Ihre Kommentare, Fragen und Kritik zu diesem Beitrag >> hier deponieren.