inhalt
- automatischer Bildwechsler
|
Sicher kennst du den 'onclick- oder den mouseoverbildwechsler'. Du kannst deine Bildwechsler aber mit beliebig vielen Bildern auch automatisieren und mit einem Link versehen. Das Java besteht aus einem ganz einfachen Script. Es beinhaltet die Anzeigedauer der Bilder und die Bildadressen, zudem welches davon das Startbild ist. Das HTML erzeugt die Einbettung des Scripts und den Link zur Pandaclub-Seite mit einem Quiz zu Chamäleons. x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>chamaeleon-bildwechsler</title> <meta name="author" content="Peter Luck"> </head> <body onload="bildwechsler()"> <a href="https://www.pandaclub.ch/de/quiz/chamaeleon-quiz/" target="_blank"><img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/camae-2_orig.png"; alt="chamaeleons" name="starter" border="0"></a> <script language="javascript"> var time = 1500 //Zeit wie lange ein Bild angezeigt wird in ms var bild = new Array(); bild[0] = "https://luck-cbs.ch/uploads/1/3/7/6/137608123/camae-2_orig.png"; //Deine Bilder (0, 1, 2, ...) bild[1] = "https://luck-cbs.ch/uploads/1/3/7/6/137608123/camae-3_orig.png"; bild[2] = "https://luck-cbs.ch/uploads/1/3/7/6/137608123/camae-4_orig.png"; bild[3] = "https://luck-cbs.ch/uploads/1/3/7/6/137608123/camae-5_orig.png"; var camels = "0"; function bildwechsler() { document.starter.src = bild[camels]; camels++; if (camels == bild.length) { camels = 0; } setTimeout("bildwechsler()",time); } </script> </body> </html> |
- Lottozahlen generieren
|
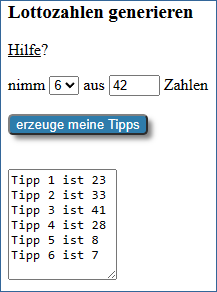
Das Kopfzerbrechen, welche Lottozahlen du ankreuzen sollst, muss nicht sein. Der Lottozahlen-Generator nimmt dir alle Entscheidungen mit einem Klick ab! (Der Generator wurde aus einer Idee von 'kostenlose-javascripts.de' heraus entwickelt).
x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title></title> <meta name="author" content="Peter Luck"> </head> <body> <h3>Lottozahlen generieren</h3> <p onclick="myFunction()"><u>Hilfe</u>?</p> <script> function myFunction() { alert("für die 6 Lottozahlen wähle die Einstellung 6 aus 42. Fuer die Zusatzzahl stelle 1 aus 6 ein!"); } </script> <script type="text/javascript"> function numbers() { var nummenu = document.lotto.numbercount; var numbercount = nummenu.options[nummenu.selectedIndex].value*1; var maxnumbers = document.lotto.maxnum.value*1; if (numbercount > maxnumbers) { alert("Bitte eine Obergrenze festlegen!"); } else { var ok = 1; r = new Array (numbercount); for (var i = 1; i <= numbercount; i++) { r[i] = Math.round(Math.random() * (maxnumbers-1))+1; } for (var i = numbercount; i >= 1; i--) { for (var j = numbercount; j >= 1; j--) { if ((i != j) && (r[i] == r[j])) ok = 0; } } if (ok) { var output = ""; for (var k = 1; k <= numbercount; k++) { output += "Tipp " + k + " ist " + r[k] + "\n"; } document.lotto.results.value = output; } else numbers(); } } </script> <form name="lotto"> nimm <select name="numbercount"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6" selected="selected">6</option> </select> aus <input name="maxnum" value="42" size="2" maxlength="2" type="text"> Zahlen<br> <br> <input value="erzeuge meine Tipps" onclick="numbers();" style="background-color:#297bad; border-color: grey; box-shadow:5px 5px 5px -1px grey; border-radius:5px; padding-left: 15px; padding-right: 15px; color:white" type="button"> <p><br> <script>document.write('<te'+'xtarea name="results" rows="7" cols="19"></text'+'area>');</script> </p> </form> <br> </body> </html> |
- drei responsive Linkarten
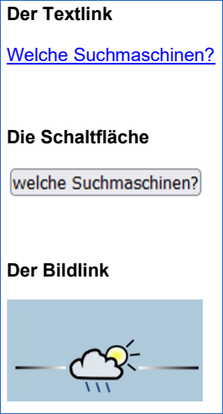
Soll der Besucher, die Besucherin beim Anklicken eines Links die momentane Seite nicht ganz aus den Augen verlieren, ist es sinnvoll, wenn sich die Seite in einem neuen Fenster öffnet. Standardmässig tut sich aber ein neuer Tab auf und die Ausgangsseite tritt ganz in den Hintergrund. Du kannst das verhindern, indem sich der verlinkte Inhalt nicht im Vollbildmodus öffnet.
Ich zeige das hier mit den drei am häufigsten verwendeten Linkformen.
Ich zeige das hier mit den drei am häufigsten verwendeten Linkformen.
|
x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1252"> </head> <body> <h3>der Textlink</h3> <a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','noopener,resizeable'); return false"><u>welche Suchmaschinen</u>?</a><br> <br> <h3>die Schaltflaeche</h3> <a href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" onclick="window.open(this.href,'_blank','width=1024,height=768','noopener,resizeable'); return false"> <input class="button" value="welche Suchmaschinen?" type="button"></a><br> <br> <h3>der Bildlink</h3> <a href="https://stationsweb.awekas.at/index.php?&id=25043" target="popup" onclick="window.open(this.href,'_blank','width=1400,height=790','noopener,resizeable'); return false"><img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-o_orig.png" alt="Stationsweb" onmouseover="src='https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-mo_orig.png '" onmouseout="src='https://luck-cbs.ch/uploads/1/3/7/6/137608123/ol-meteo-o_orig.png'"></a> </body> </html> Hinweis: Neue Fenster (Popups) sind nicht überall beliebt und werden von manchen Browsern standardmässig blockiert oder lösen einen Hinweis aus. Das kommt daher, dass der Effekt zu oft für lästige Werbung, die sich unangeklickt öffnet, genutzt wird.
|
- responsive ImageMap mit Hotspot-Links
|
Spätestens dann, wenn ein Bild Hotspots enthält, kommst du um die Responsibiltät nicht mehr herum. Denn ohne, verschieben sich, selbst bei Skalierbarkeit des Bildes, die Koordinaten der Hotspots ins Unbrauchbare. Das kannst du an diesem Beispiel der Suchmaschinen-Map sehr gut nachvollziehen.
x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1252"> <title>responsive Imagemapsm</title> </head> <body> <figure id="imagemapsm"> <svg viewBox="0 0 1820 1180"> <defs> <style> circle:hover { fill: yellow; opacity:0.5; } </style> </defs> <image width="1820" height="1180" href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/alle-sm-mit_orig.png" alt="Suchmaschinen"> </image> <a onclick="window.open(href='https://duckduckgo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false"> <circle cx="400" cy="250" opacity="0" r="120"></circle> </a> <a onclick="window.open(href='https://www.lycos.de/','_blank','width=1024,height=768','noopener,resizeable'); return false"> <circle cx="680" cy="580" opacity="0" r="120"></circle> </a> <a onclick="window.open(href='https://swisscows.com/','_blank','width=1024,height=768','noopener,resizeable'); return false"> <circle cx="1150" cy="380" opacity="0" r="120"></circle> </a> <a onclick="window.open(href='https://www.google.de/','_blank','width=1024,height=768','noopener,resizeable'); return false"> <circle cx="380" cy="830" opacity="0" r="120"></circle> </a> <a onclick="window.open(href='https://de.search.yahoo.com/','_blank','width=1024,height=768','noopener,resizeable'); return false"> <circle cx="1100" cy="830" opacity="0" r="120"></circle> </a> <a onclick="alert('oder kennen Sie eine Suchmaschine, die alle Vorteile der anderen in sich vereint? Das wäre wunderbar!')"> <circle cx="1540" cy="600" opacity="0" r="120"></circle> </a> </svg> </figure> </body> </html> |
|
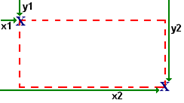
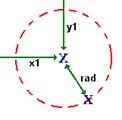
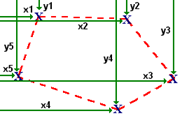
Es gibt grundsätzlich folgende Arten von Hotspots:
x1 - Abstand der linken Ecke oben in Pixel von links y1 - Abstand der linken Ecke oben in Pixel von oben x2 - Abstand der rechten Ecke unteren in Pixel von links y2 - Abstand der rechten Ecke unteren in Pixel von oben |
Wie findet man nun diese Koordinaten eines Bildbereichs heraus? Praktisch in jedem Grafikprogramm können diese Angaben unter Infos herausgelesen werden. Selbst in Windows Paint seht ihr diese Angaben in der Statusleiste, wenn ihr mit der Maus auf eine bestimmte Stelle im Bild zeigt.
- Arbeitszeit berechnen
|
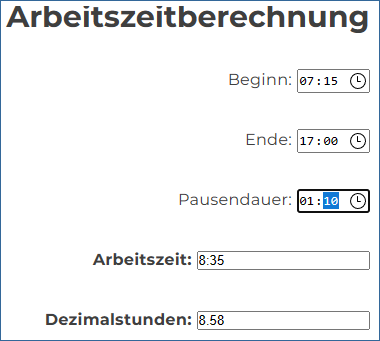
Es ist bei Berechnungen nötig, die Arbeitszeiten in Dezimalstunden, statt in Stunden und Minuten auszudrücken. Ebenfalls wichtig ist, dass die Pausendauer von der Beschäftigungszeit abgezogen wird. Das kann von Hand doch einige Rechnerei mit Fehlerquellen geben. Dieses Tool erleichtert die Erfassung und übernimmt die Berechnung und Umwandlung.
du kannst es hier ausprobieren. Das Script lernst du im Workshop tipp0623. Wenn du jetzt den Workshop fleissig gemacht hast, brauchst du den Code wahrscheinlich gar nicht mehr. Nachsehen oder downloaden ist immer erlaubt :) x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Kurs AZDS</title> <meta name="luck-cba" content="Peter Luck"> </head> <body> <script> window.addEventListener("DOMContentLoaded", function() { document.getElementById("bZeit").addEventListener("change", SumHours); document.getElementById("eZeit").addEventListener("change", SumHours); document.getElementById("pZeit").addEventListener("change", SumHours); }); function SumHours() { var bzeit = document.getElementById('bZeit').value; var ezeit = document.getElementById('eZeit').value; var pzeit = document.getElementById('pZeit').value; var diff = 0; if (bzeit && ezeit && pzeit) { bzeit = ConvertToSeconds(bzeit); ezeit = ConvertToSeconds(ezeit); pzeit = ConvertToSeconds(pzeit); diff = Math.abs(ezeit - bzeit - pzeit); document.getElementById('outdez').value = (diff/3600).toFixed(2); document.getElementById('out').value = secondsToHHmmSS(diff) } function ConvertToSeconds(time) { var splitTime = time.split(":"); return splitTime[0] * 3600 + splitTime[1] * 60; } function secondsToHHmmSS(secs) { var hours = parseInt(secs / 3600); var seconds = parseInt(secs % 3600); var minutes = parseInt(seconds / 60); if (minutes < 10){ minutes = '0' + minutes; } return hours + ":" + minutes; } } </script> <h2>Arbeitszeitberechnung</h2> <br> <p><label>Beginn: <input id="bZeit" type="time"></label></p> <p><label>Ende: <input id="eZeit" type="time"></label></p> <p><label>Pausendauer: <input id="pZeit" value="00:00" type="time"></label></p> <p><b>Arbeitszeit: </b> <input id="out" readonly="readonly" type="text"></p> <p><b>Dezimalstunden: </b> <input id="outdez" readonly="readonly" type="text"></p> </body> </html> |
- einfaches Dropdown
|
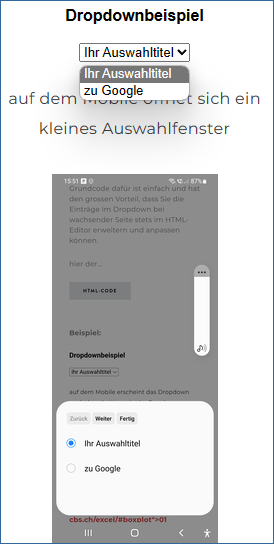
Eine Dropdownliste eignet sich bestens für die Navigation auf deiner Website, besonders um gewisse Unterbereiche auf einer bestimmten Seite aufzurufen. Der Grundcode dafür ist einfach und hat den grossen Vorteil, dass du die Einträge im Dropdown bei wachsender Seite stets im HTML-Editor erweitern und anpassen kannst.
x
<html> <body> <h4>Dropdownbeispiel</h4> <br> <select onchange="window.location.href=this.value"> <option value="">Ihr Auswahltitel</option> <option value="https://google.ch">zu Google</option> </select> </body> </html> Wenn du möchtest, dass sich das Ziel im Dropdown in einem neuen Fenster (Tab) öffnet, musst du die Zeile am Anfang <select onchange="window.location.href=this.value">
so schreiben: <select onchange="window.open(this.value,'_blank')"> Anwendung:
Auf der sich laufend entwickelnden Excel-Seite ist das so gelöst. Dazu sind auf der Seite Sprungmarken in Form von IDs definiert: <p id="boxplot"> und im Dropdown wird dann so darauf verwiesen: <option value="https://luck-cbs.ch/excel/#boxplot">01 Boxplot</option> => zur Excel-Seite |
- Dropdowninhalt in neuem Fenster, fester Grösse
Ob nun ein neues Fenster fester Grösse sinnvoll ist oder nicht, darüber wird oft debattiert und du musst das selbst entscheiden. Ich schätze daran, dass man die Ausgangsseite weniger aus den Augen verliert. Machbar ist es auf jeden Fall, hier mit dem Bildaufruf aus einem Dropdown ansatzsweise demonstriert.
|
x
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title></title> <meta name="author" content="Peter Luck"> </head> <body> <h4>Dropdown -> neues Fenster</h4> <br> <select onchange="window.open(this.value,'_blank','width:auto;max-width:80%,resizeable=yes')"> <option value="">welches Diagramm?</option> <option value="https://luck-cbs.ch/uploads/1/3/7/6/137608123/w0422-4_orig.png">Niederschläge</option> <option value="https://luck-cbs.ch/uploads/1/3/7/6/137608123/w0422-5_orig.png">Feuchtigkeit</option> </select> </body> </html> |
- ein Detail "poppen"
|
x
<img usemap="#map3" src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/strat1-pop_orig.png" alt="" border="0" width="" height=""> <map name="map3"> <area title="edle Truss Rod - Abdeckung" href="https://luck-cbs.ch/uploads/1/3/7/6/137608123/detail-2-1024_orig.png" target="_blank" coords="112,114,30" shape="circle"> </map> |
- Datei einbinden
Embedding
Manchmal ist es sinnvoll, praktisch und sieht erst noch etwas interaktiv aus, wenn du Inhalte (beispielsweise eine PDF-Datei) direkt auf der Seite einbindest. Der einfachste Weg ist das Einbetten über den Befehl embed. Die Breite und Höhe des eingebetteten Fensters wird mit widht="px" und height="px" angegeben. Mit diesen Angaben ist die eingebettete Fenstergrösse fest. Wenn wir das Fenster responsiv wollen, müssen wir style-Attribute wie folgt verwenden. style="width: 100%; border: none;" scrolling="no" height="350". Wir betten am Beispiel eine PDF-Datei ein, die erklärt, wie ein Dropdown mit HTML erstellt wird.
So sieht dann das Ergebnis aus:
Manchmal ist es sinnvoll, praktisch und sieht erst noch etwas interaktiv aus, wenn du Inhalte (beispielsweise eine PDF-Datei) direkt auf der Seite einbindest. Der einfachste Weg ist das Einbetten über den Befehl embed. Die Breite und Höhe des eingebetteten Fensters wird mit widht="px" und height="px" angegeben. Mit diesen Angaben ist die eingebettete Fenstergrösse fest. Wenn wir das Fenster responsiv wollen, müssen wir style-Attribute wie folgt verwenden. style="width: 100%; border: none;" scrolling="no" height="350". Wir betten am Beispiel eine PDF-Datei ein, die erklärt, wie ein Dropdown mit HTML erstellt wird.
So sieht dann das Ergebnis aus:
|
x
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="author" content="Peter Luck"> </head> <body> <h5 align="center">ein Beispiel</h5><br> <embed src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/html-dropdown.pdf" style="width: 100%; border: none;" scrolling="no" height="350"> </body> </html> |
- Primzahl-Checker
Bei diesem HTML-Experiment brauchst du bereits ein bisschen mehr als reinen HTML-Code, nämlich ein kleines Function-Script mit Java. In diesem steht die eigentliche Anweisung, was und wie gerechnet werden soll. Es geht darum zu überprüfen, ob eine beliebige Zahl eine Primzahl ist. Die mathematische Überprüfung besteht darin, zu schauen, ob die Zahl durch irgendeine andere als durch sich selbst und/oder durch 1 teilbar ist. Wobei 1 keine Primzahl ist. 44 ist keine Primzahl weil: teilbar durch 2 = 22 und teilbar durch 4 = 11. Damit die Aufzählung nicht ellenlang wird, werden reverse Teiler, also 22 und 11 nicht mehr aufgeführt. Ist also eine Zahl durch 2, oder durch irgendeine andere Zahl ≠ 1, oder die Zahl selber teilbar, so ist es keine Primzahl.
|
x
<head> <meta http-equiv="content-type" content="text/html; charset=windows-1252"> </head> <body> <h2>Primzahl-Checker V 2.3</h2> <script language="JavaScript"> <!-- function PrimzahlCheck(Zahl) { if (Zahl <= 1) { alert(Zahl + " ist keine Primzahl, math. Abmachung!"); } else { for (i = 2; i * i <= Zahl; i++) { if (Zahl % i === 0) { alert(Zahl + " ist keine Primzahl, weil teilbar durch " + i); return; } } alert (Zahl + " ist eine Primzahl!"); } } //--> </script> <form name="PrimzahlFormular"> Ist diese Zahl eine Primzahl?<br> <br> <input name="Eingabezahl" type="text"> <input value="auf Primzahl checken" onclick="PrimzahlCheck(document.PrimzahlFormular.Eingabezahl.value)" type="button"> </form> </body> </html> |
- Alert Bildbeschreibung
Die einfachste Art der Bildbeschreibung ist aber ein Alert auf das Bild mit einer kleinen Funktion.
Ergebnis:
Ergebnis:
|
x
<html> <head> </head> <body> <h2>JavaScript Alert</h2> <img src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/strat1_orig.png"; onclick="myFunction()"> <script> function myFunction() { alert("Das ist meine allererste selbstgebaute Strat, entstanden 2018 in Andeer!"); } </script> </body> </html> PDF aller Beschreibungsmethoden herunterladen...
|
- unter die Lupe nehmen
|
ja, das ist schon gut, wenn man gewisse Sachen etwas genauer anschaut. Fährst du mit der Maus über das Bild - und du kannst Details anschauen. Auf dem Smartphone tippst du einfach auf den Bereich, den du vergrössern möchtest und die Lupe springt dorthin. Der Code ist hier etwas komplexer: x
<html> <head> <meta http-equiv="content-type" content="text/html; charset=windows-1252"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * {box-sizing: border-box;} .img-magnifier-container { position:relative; } .img-magnifier-glass { position: absolute; border: 3px solid #000; border-radius: 50%; cursor: none; width: 125px; height: 125px; } </style> <script> function magnify(imgID, zoom) { var img, glass, w, h, bw; img = document.getElementById(imgID); glass = document.createElement("DIV"); glass.setAttribute("class", "img-magnifier-glass"); img.parentElement.insertBefore(glass, img); glass.style.backgroundImage = "url('" + img.src + "')"; glass.style.backgroundRepeat = "no-repeat"; glass.style.backgroundSize = (img.width * zoom) + "px " + (img.height * zoom) + "px"; bw = 3; w = glass.offsetWidth / 2; h = glass.offsetHeight / 2; glass.addEventListener("mousemove", moveMagnifier); img.addEventListener("mousemove", moveMagnifier); glass.addEventListener("touchmove", moveMagnifier); img.addEventListener("touchmove", moveMagnifier); function moveMagnifier(e) { var pos, x, y; e.preventDefault(); pos = getCursorPos(e); x = pos.x; y = pos.y; if (x > img.width - (w / zoom)) {x = img.width - (w / zoom);} if (x < w / zoom) {x = w / zoom;} if (y > img.height - (h / zoom)) {y = img.height - (h / zoom);} if (y < h / zoom) {y = h / zoom;} glass.style.left = (x - w) + "px"; glass.style.top = (y - h) + "px"; glass.style.backgroundPosition = "-" + ((x * zoom) - w + bw) + "px -" + ((y * zoom) - h + bw) + "px"; } function getCursorPos(e) { var a, x = 0, y = 0; e = e || window.event; a = img.getBoundingClientRect(); x = e.pageX - a.left; y = e.pageY - a.top; x = x - window.pageXOffset; y = y - window.pageYOffset; return {x : x, y : y}; } } </script> </head> <body> <h3>unter die Lupe nehmen</h3> <div class="img-magnifier-container"> <img id="myimage" src="https://luck-cbs.ch/uploads/1/3/7/6/137608123/e-bass_orig.png" height="500" width="200"> </div> <script> magnify("myimage", 3); </script> </body> </html> |